그레이디언트 기능을 배우고 응용해보기
안녕하세요 페토짱입니다. 오늘은 일러스트레이터에서 그레이디언트 기능을 배워보고 응용하여 굿노트에서 사용 가능한 스티커를 만들어 보도록 하겠습니다.
그레이디언트란
그레이디언트 기능은 색상의 그라데이션을 해주는 기능입니다. 그라데이션이란 두 가지 이상의 색상을 사용하여 자연스럽게 혼합시키는 것입니다. 도형에 색상을 입히는 저번 포스팅을 보지 않으셨다면 한 번 읽고 돌아와 주세요.
색상 바꾸는 방법 [일러스트레이터 기초]
도형도 만들었으니 오브젝트의 색상을 변경해 보자 안녕하세요. 페토짱입니다. 지난 포스팅에서는 여러 가지 도형을 만들어보고 자유자재로 변형까지 해보는 시간을 가져보았습니다. 오늘은
petozzang.com
그레이디언트 툴 적용하기
그레이디언트를 사용하기 위해서는 먼저 그라데이션을 입힐 도형을 만들어줍니다. 저는 포스트잇 같은 스티커를 만들 예정이기 때문에 네모 도형을 선택하여 만들어주겠습니다.

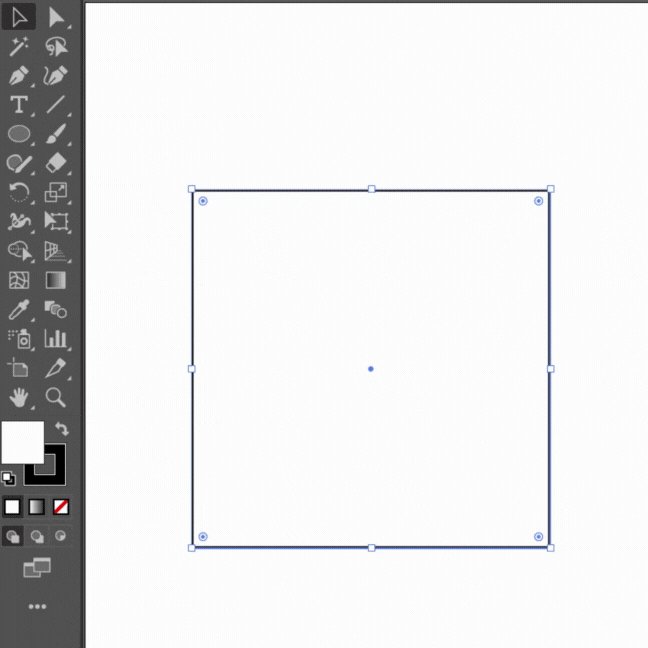
네모 도형 도구(단축키: M) 선택 후 shift 누르며 드래그하여 정사각형을 적당한 크기로 만들어주세요.

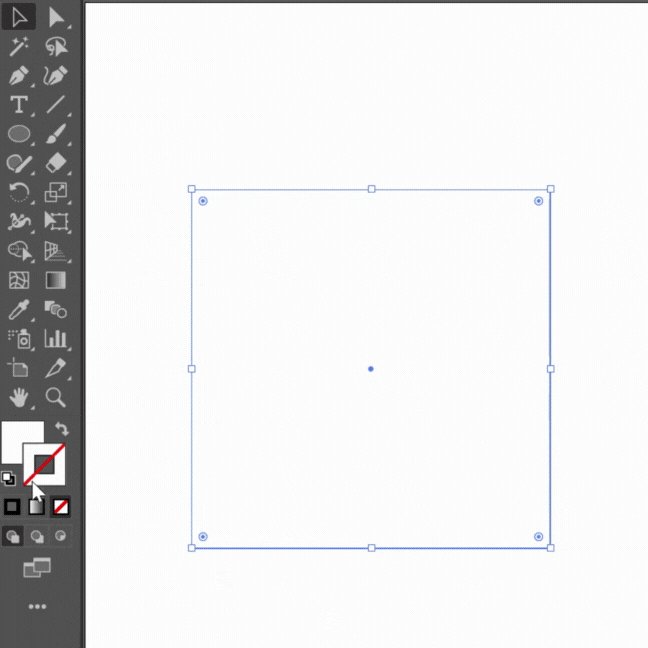
그러고 나서 툴바 하단에서 '선' 영역을 위로 올린 후 '빗금' 표시를 클릭하여 도형의 선은 없애줍니다. 그리고 '면' 영역을 클릭하고 다시 위로 올려(단축키 : X) '그레이디언트' 효과를 클릭해 줍니다.
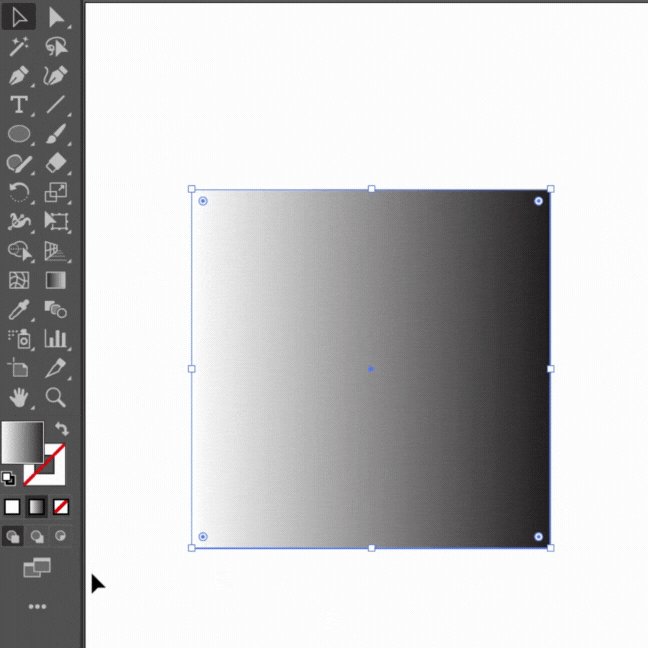
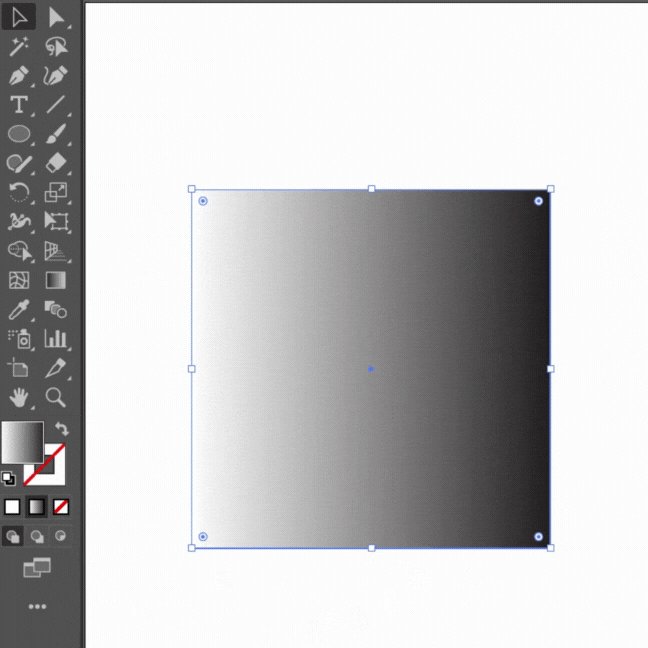
이렇게 그레이디언트 효과를 눌러주셔도 되고 그레이디언트 툴(단축키 : G)을 클릭한 후 적용하고 싶은 도형을 클릭해 주어도 됩니다.

그레이디언트 도구는 도형 도구와 비슷하게 생겼는데 네모 도형 안에 그라데이션이 되어있습니다.
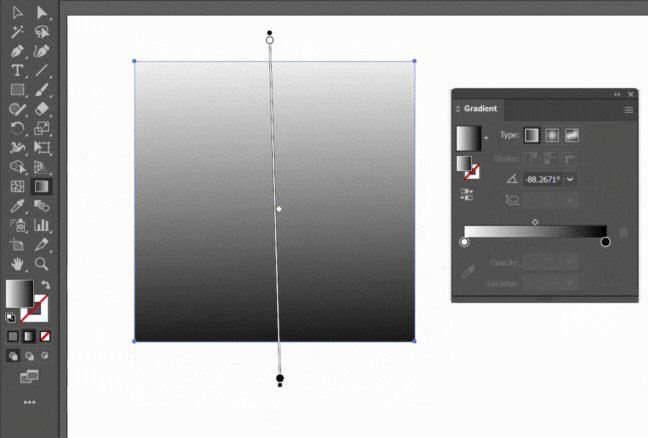
그레이디언트를 적용해 주면 일러스트레이터의 디폴트 값인 Grayscale(흰색, 검은색) 그레이디언트로 나오게 됩니다. 저희가 원하는 색상과 모양으로 변경시켜 주기 위해서는 그레이디언트 패널을 사용해서 변경해주어야 합니다.
그레이디언트 패널

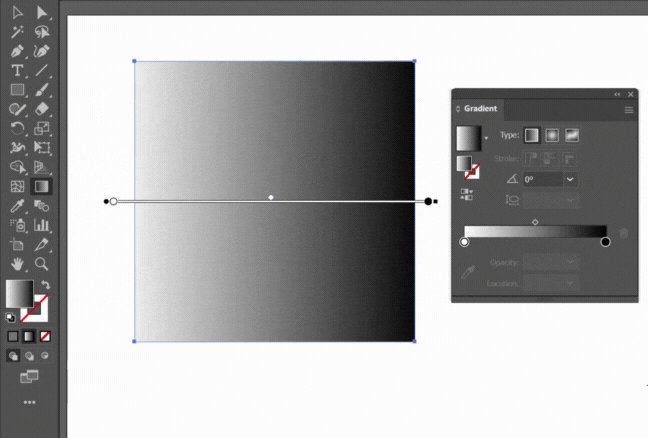
우측 패널 창에 그레이디언트 항목이 안 보이시는 분들은 그레이디언트 툴을 다시 더블 클릭하면 그레이디언트 패널이 나타납니다. 그레이디언트 패널에서는 그라데이션의 유형, 각도, 색상, 투명도 등을 설정할 수 있습니다.
그레이디언트 유형

일러스트레이터의 그레이디언트 유형에는 선형, 방사형, 자유형 이렇게 세 가지 유형이 있습니다. 자유형은 CC버전 2019부터 쓸 수 있습니다.
선형은 직선 형태, 방사형은 원형으로 퍼져 나가는 형태, 자유형은 여러 색상 포인트를 활용하여 자유롭게 설정할 수 있습니다. 선형 그레이디언트를 선택해서 보여드리겠습니다.
그레이디언트 크기, 방향 변경

그레이디언트 패널에도 Fill과 Stroke가 있는 것을 볼 수 있습니다. 선에도 그레이디언트 효과를 줄 수 있지만 그라데이션 방향을 설정할 순 없습니다. 그러나 면에는 그레이디언트의 방향과 크기를 조절해 줄 수 있습니다.
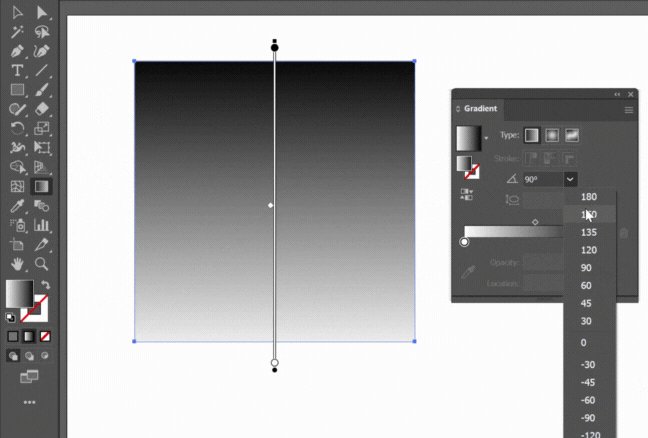
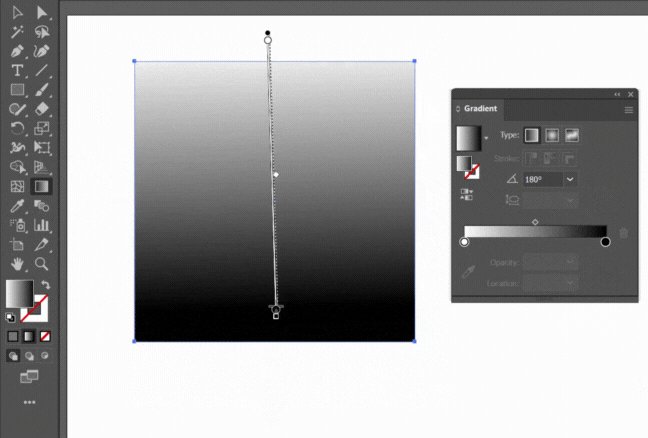
그라데이션의 각도와 크기는 패널에 각도를 수치로 입력할 수도 있고 도형 위에 그려진 선을 이용해서 변경할 수도 있습니다. 그레이디언툴이 켜져 있는 상태에서 그라데이션의 시작점과 끝점을 그려준다고 생각하며 도형 위에 원하는 방향으로 드래그합니다. 그라데이션이 드래그한 방향을 따라 나오게 됩니다.


방사형도 마찬가지로 그라데이션이 적용되는 원의 지름 크기를 드래그하여 크기와 방향을 정할 수 있습니다.
그레이디언트 색상 변경

이제 그레이디언트의 색상을 변경해 보겠습니다. 그레이디언트 패널에 빨간 선으로 표시되어 있는 부분이 그레이디언트 슬라이더입니다. 시작점을 더블 클릭하면 색상을 선택할 수 있는 창이 나타납니다.
스포이드 기능도 사용할 수 있기 때문에 원하는 색상의 이미지를 띄워놓고 스포이드로 색상을 선택할 수 있어 편리하게 사용 가능합니다.
시작점과 끝점의 색상을 원하는 대로 변경하면 두 가지 색상으로 그라데이션이 완성됩니다. 만약 세 가지 색상 이상으로 그레이디언트를 주고 싶다면 그레이디언트 포인트를 추가해주어야 합니다.

위와 같이 그레이디언트 슬라이더의 아랫부분에 마우스를 가져다 대면 마우스 옆에 플러스 표시가 나타납니다. 그때 클릭하면 그레이디언트 포인트를 추가해 색상을 추가할 수 있습니다. 반대로 색상 포인트를 삭제하고 싶다면 동그라미 부분을 잡고 바깥으로 드래그 앤 드롭해 버려 주거나 쓰레기통을 클릭하면 색상을 없앨 수 있습니다.
만약 어떤 특정한 색상의 비율을 높이고 싶다면 슬라이더의 마름모 부분을 양옆으로 드래그하거나 하단의 Location 수치를 조절해 주면 색상 비율도 조절할 수 있습니다.
또한 슬라이더 하단의 Opacity 수치를 통해 그레이디언트에 투명도를 조절할 수도 있습니다.

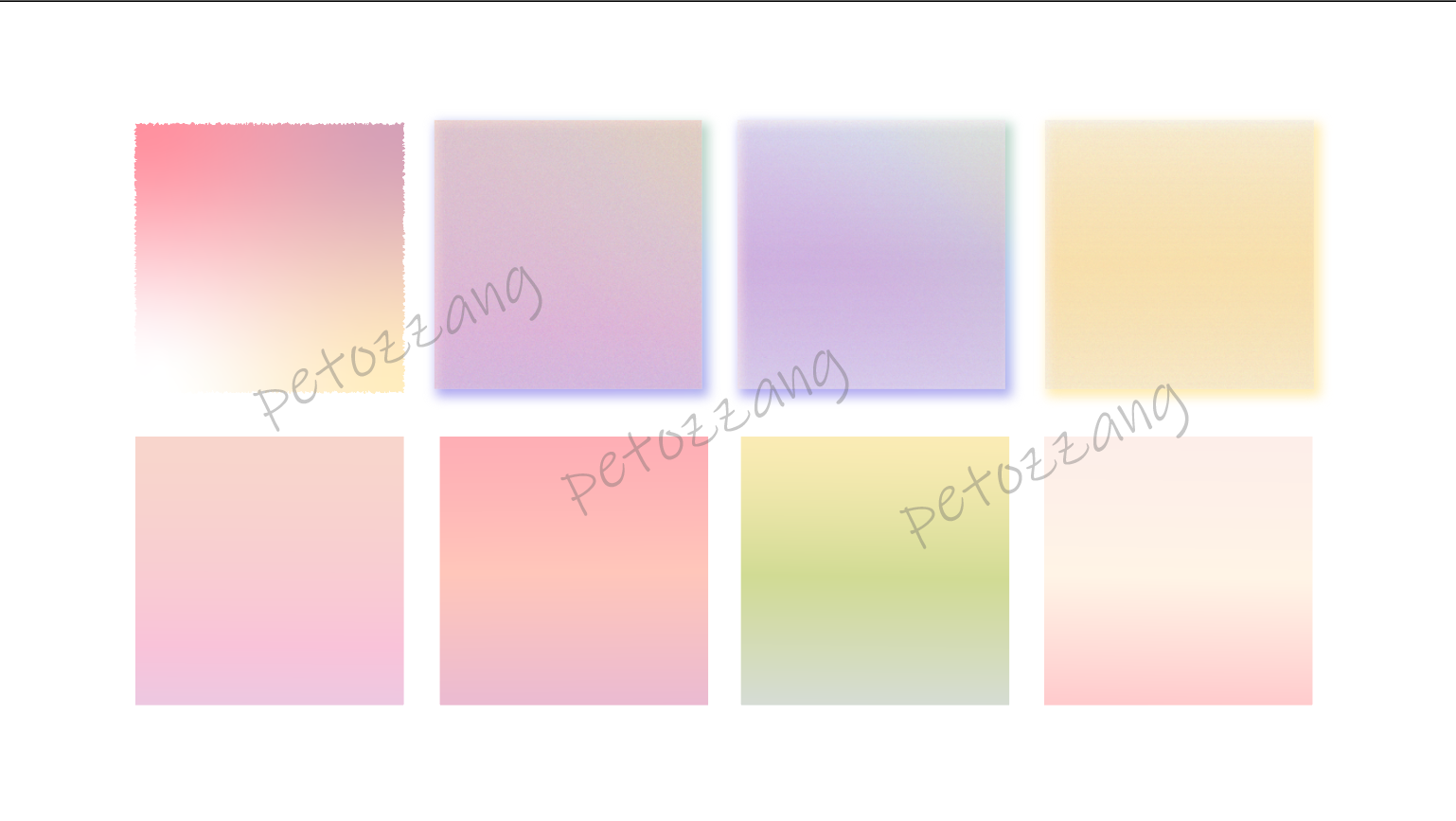
이렇게 그라데이션 효과를 사용하여 포스트잇 스티커를 만들어보았습니다. 워터마크 없는 투명 배경 파일은 첨부파일로 올려두겠습니다. 혹시 필요하신 분들은 다운로드해서 쓰시면 되겠습니다.